今回はブログ運営に関係するお話です。
先日、完全ワイヤレスイヤホンについてレビューした記事をSEO TOOLSさまの順位チェックツールに通したところ、
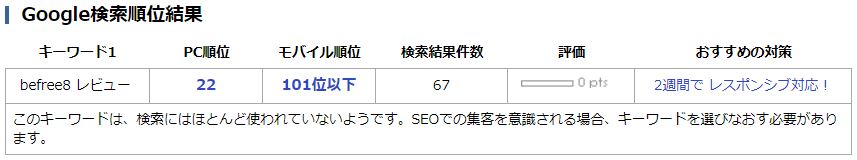
 BE Free8の検索順位
BE Free8の検索順位
のような状態に。PC順位が22位なのに対してモバイル順位が101位以下と、順位の差が非常に大きなものになっていました。(SEOでの集客に関してのアドバイスは今回触れません…これから少しずつ記事の選定についても改善していきます…)
これは、モバイル表示側に何かあるのでは。ということで、Googleが提供しているWebサイトのパフォーマンスツール「PageSpeed Insights」を使って、確認してみることにしました。
まずはPCの結果から。
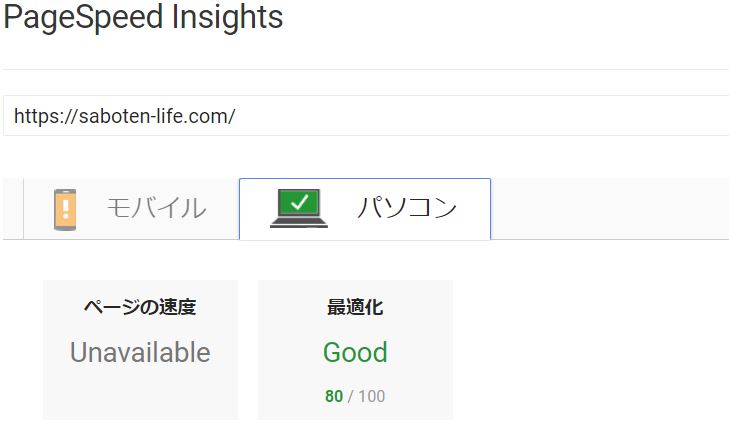
 PageSpeed Insights結果(PC)
PageSpeed Insights結果(PC)
一応Goodと出ています。改善する点はありますが、一旦後回しに。
一方、モバイル側の結果は、
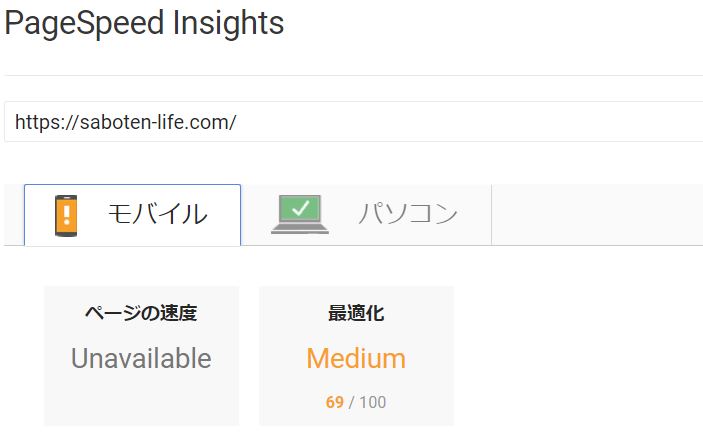
 PageSpeed Insights結果(モバイル)
PageSpeed Insights結果(モバイル)
69点…。PCとスコアの差が激しいです。
ということで今回は、PageSpeed Insightsのスコア改善に努めた話です。
目次
PageSpeed Insightsスコア改善前の環境
まずは、PageSpeed Insightsスコア改善前の環境を紹介しておきます。私と同じ環境で悩まれている方もいるかもしれませんので、その一助となれば幸いです。
- サーバ:wpXクラウド
- WordPressバージョン:4.9.8
- 利用テーマ:STINGER PLUS 2
- 利用プラグイン:Akismet Anti-Spam・All In One SEO Pack・Smush・Table of Contents Plus・WP Multibyte Patch
上記の環境から、改善を行っていきます。
PageSpeed Insightsが提案する改善策
PageSpeed Insightsから提案されている改善策は3種類です。
- レンダリングをブロックするJavaScriptを除去
- CSS配信を最適化
- ブラウザのキャッシュを活用
これらを一つ一つ、つぶしていきます。
レンダリングをブロックするJavaScriptを除去
まずは、PageSpeed Insightsが言っている意味を理解します。
レンダリングをブロックとありますが、レンダリングとは画面の表示内容を作る処理のことです。それをブロックするのですから、画面の表示内容を作る際に、JavaScriptが邪魔をしてしまっているよ、ということです。
ここで、問題とされたファイルは
https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js?ver=1.11.3
です。これは、Jqueryをminify(改行など処理するうえで無駄なものを排除)した状態のJavaScriptファイルになります。
こちら問題を解消するには、functions.phpの最下部に以下のコードを貼り付けます。
こちらのコードを簡単に解説すると、4行目の記述によりヘッダで読み込まれているjqueryの読み込みを解除し、5行目・6行目で再登録。7行目でフッター内で読み込む、という処理を行っています。
フッター内で読み込むことで、最初に見える部分がレンダリングされた後で読み込むこととなりますので、レンダリングをブロックすることにあたらなくなる、ということになります。
この状態でPageSpeed Toolsでスコアを確認してみると、
 レンダリングブロック対策後のPageSpeed Insights結果(モバイル)
レンダリングブロック対策後のPageSpeed Insights結果(モバイル)
74点!良くなっていますね!
この調子で、次も直しちゃいましょう!
CSS配信を最適化
CSS配信を最適化するには「Autoptimize」プラグインを使います。WordPressのプラグイン新規追加から「Autoptimize」を追加してください。
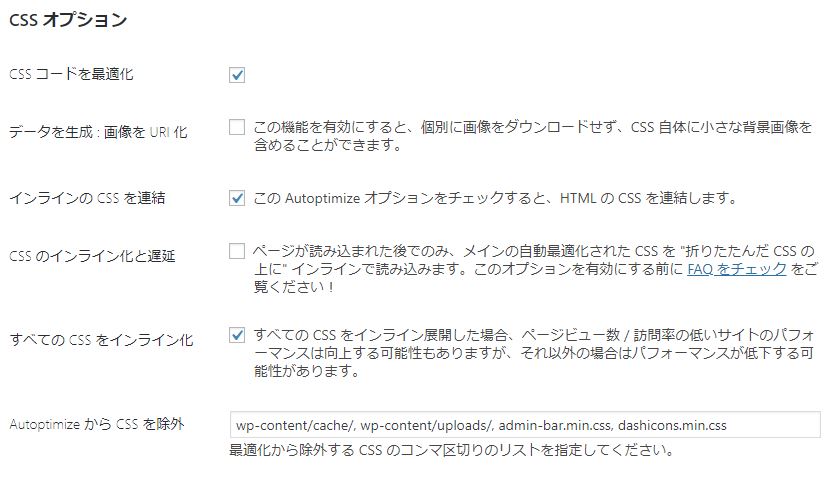
「設定」の画面右上「高度な設定を表示」をクリックし、CSSオプションの欄を以下のようにチェックします。
 CSS設定のチェック状態
CSS設定のチェック状態
チェックしたら、一番下に行き「変更を保存してキャッシュを削除」をクリックします。
PageSpeedInsightsで確認してみると、
 CSS配信を最適化後のPageSpeed Insights結果(モバイル)
CSS配信を最適化後のPageSpeed Insights結果(モバイル)
76点!2点増えましたね!
しかし、ここで問題が発生。CSS配信の最適化の項目に以下の2つが残課題として表示されていました。
- https://fonts.googleapis.com/css?family=Montserrat%3A400&ver=4.9.8
- https://saboten-life.com/wp-content/themes/stingerplus2/st-kanricss.php
上はGoogleフォントの記述。下はSTINGER PLUS2テーマで用意されているファイルst-tagcss.phpです。st-tagcss.phpは、テーマに含まれていなければならないのに入っておらずエラーになっていたため、読み込まないように設定したのですが、今回問題点として出てきてしまいました。
正直、st-tagcss.phpについては自分もよくわかっていないので、今回は保留としました。ここでは、Googleフォントの最適化のみをします。
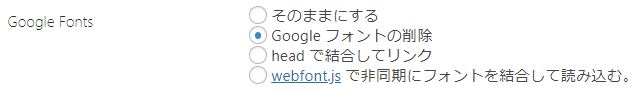
本サイトでは、パフォーマンスを重視してGoogleフォントを使用しないことにしましたので「Autoptimize」設定の「追加」タブをクリックし、Googleフォントの削除を選択しました。
 Googleフォントの削除を選択
Googleフォントの削除を選択
再度PageSpeedInsightsで確認してみると、
 Googleフォント削除後のPageSpeed Insights(モバイル)
Googleフォント削除後のPageSpeed Insights(モバイル)
91点!!上がりましたね!!!
ブラウザのキャッシュを活用
ブラウザのキャッシュの設定には、.htaccessファイルの編集をします。FTPで直接サーバに置いてもよいですし、wpXのサーバを使っている方はwpXの管理ページから.htaccessファイルを編集することができます。
今回は、wpX管理ページから.htaccessを編集する方法で対応します。
wpXの管理ページサイドナビの「WordPress設定」をクリックします。
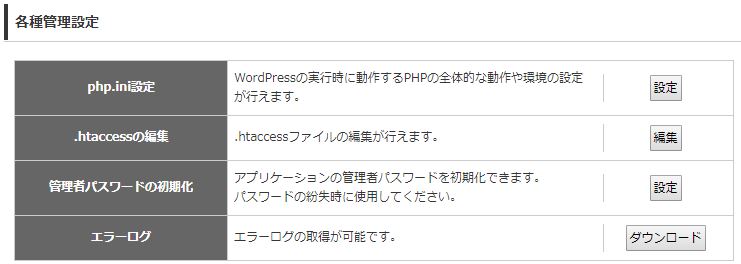
各種管理設定の中に「.htaccessの編集」という項目がありますので、編集ボタンをクリックします。
 wpX管理画面の各種管理設定
wpX管理画面の各種管理設定
.htaccessの最上部に以下のコードを記載します。
後は、設定を保存して完了です。
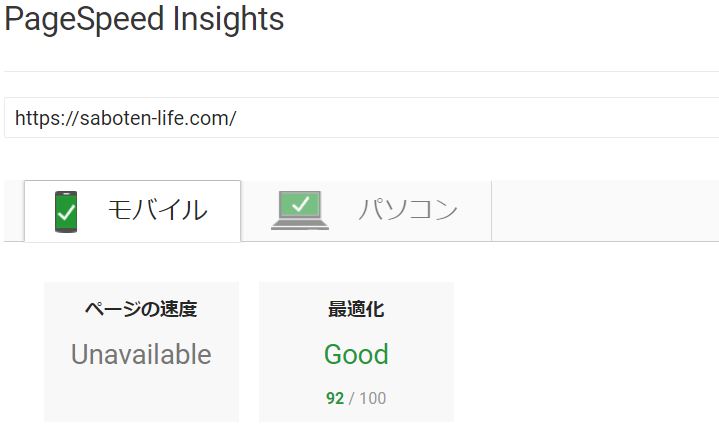
今回最後の確認です。PageSpeed Insightsでスコアを確認してみましょう。
 PageSpeed Insights改善結果(モバイル)
PageSpeed Insights改善結果(モバイル)
92点!いい感じですね!
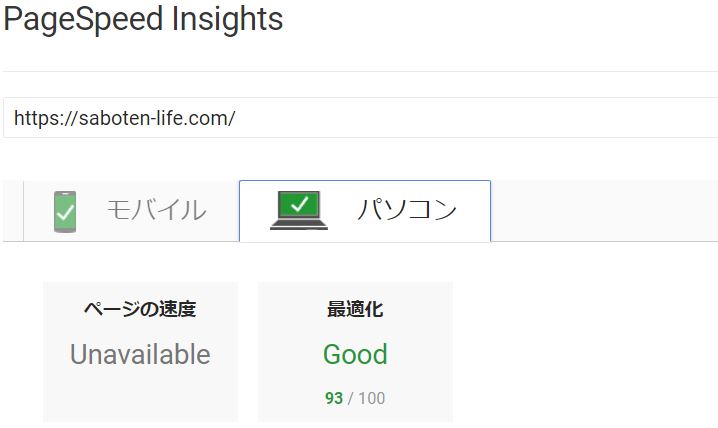
ちなみに、PCもしっかり改善できています。
 PageSpeed Insights改善結果(PC)
PageSpeed Insights改善結果(PC)
最後に
今回はPageSpeed Insightsの改善を行いました。
改善前の69点とくらべ92点ですから、23点も上げることができました。
私と同じSTINGER PLUS2を使っていて、同じ状況になっている方もいると思うので参考になれば幸いです。
これで、少しでも掲載順位上がってくれているといいなあ。